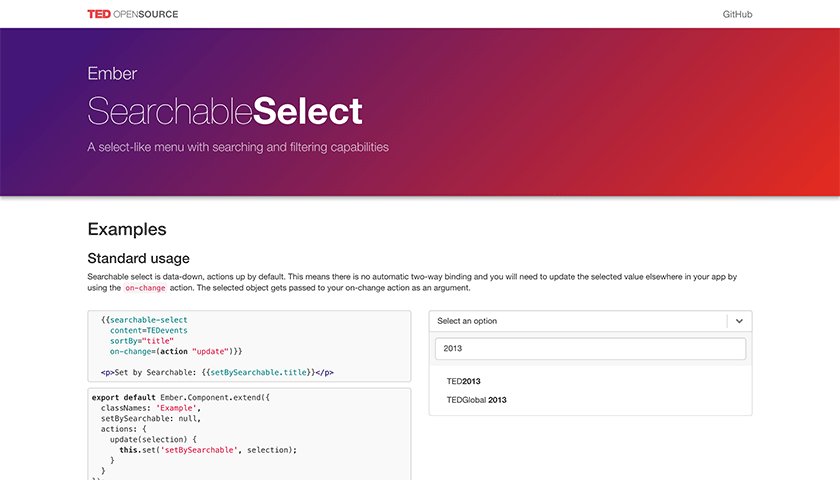
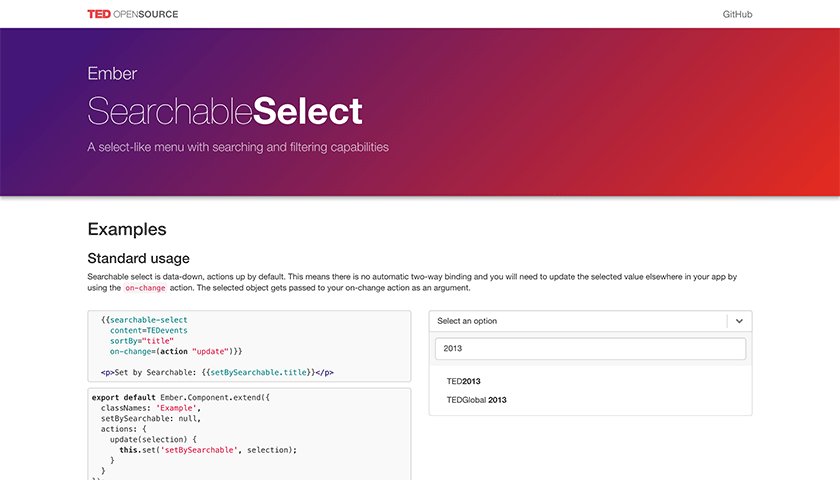
Searchable Select
Ember addon
View
Ember.js addon for fancy select-like menus with searching and filtering capabilities. Features fully accessible keyboard controls and data down, actions up architecture.

Ember.js addon for fancy select-like menus with searching and filtering capabilities. Features fully accessible keyboard controls and data down, actions up architecture.

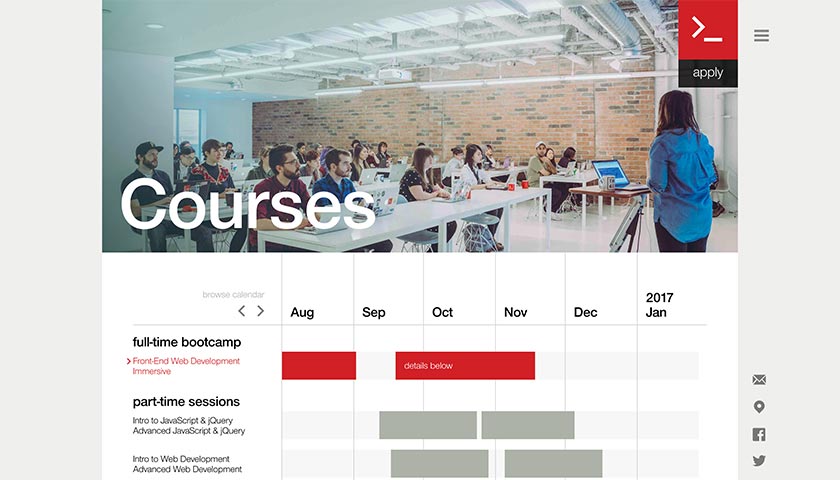
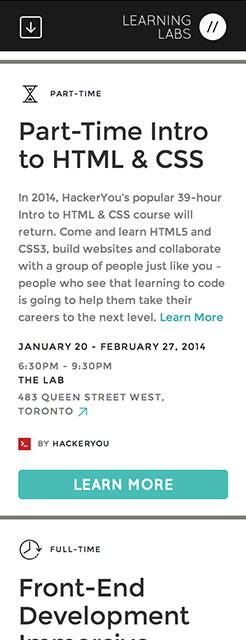
Rebuild of HackerYou's website, featuring lots of fun custom SVG animations and an interactive, Gantt chart style course calendar built with D3.js.

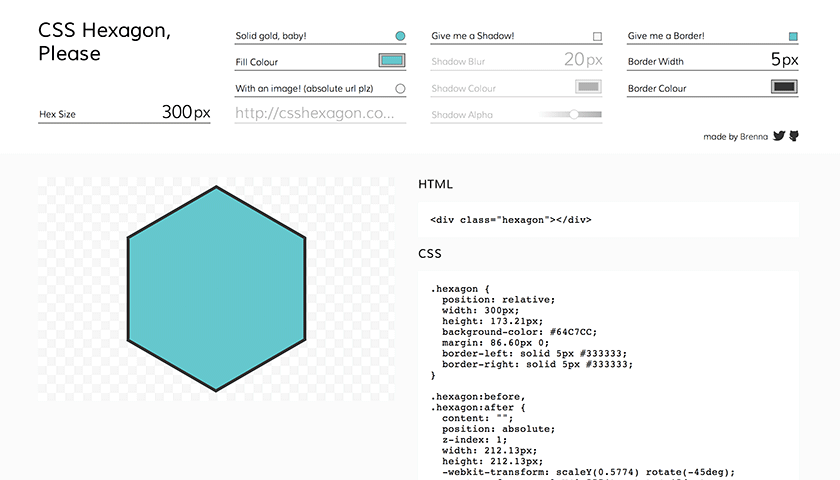
CSS Hexagon, Please is a web developer tool for generating pure CSS hexagons with box-shadow, border and background images. This was a fun way for me to give something back to the always helpful web developer community and a perfect chance to dig into AngularJS. I also really enjoyed the challenge of wrangling some of the new HTML5 input elements like input[type=range] and input[type=color].


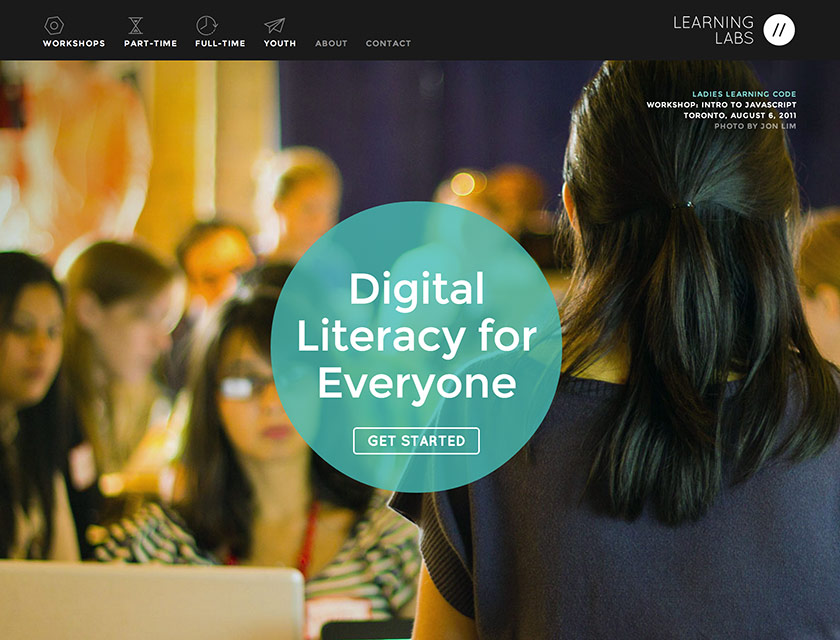
Learning Labs is a new online hub for digital literacy programs across Canada, and I had the pleasure of making it come to life through code. Starting with a beautiful and engaging design from Studio Function, I had a lot of fun implementing front-end flourishes like animated 3-D flips, subtle parallax effects, and killer typography (all in Sass, of course). I also had a blast playing around with the JSON API for WordPress plugin and Handlebars to devliver a rich, app-like epxerience for browing events.


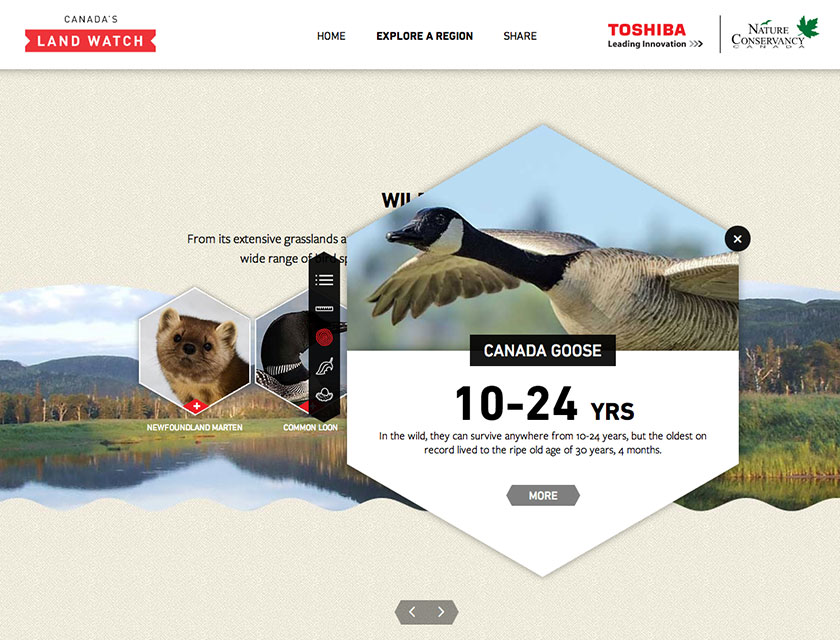
A fun project for a great cause, Filament and Smith Roberts teamed up to make the Nature Conservancy of Canada's conservation project come to life. I built out the interactive front-end for both deskotp and mobile, including some custom JavaScript scrolling behaviour to guide you through your journey, and my infamous CSS hexagon animals. Plus, I can now tell you how much a moose weighs (up to 1,500 lbs!).


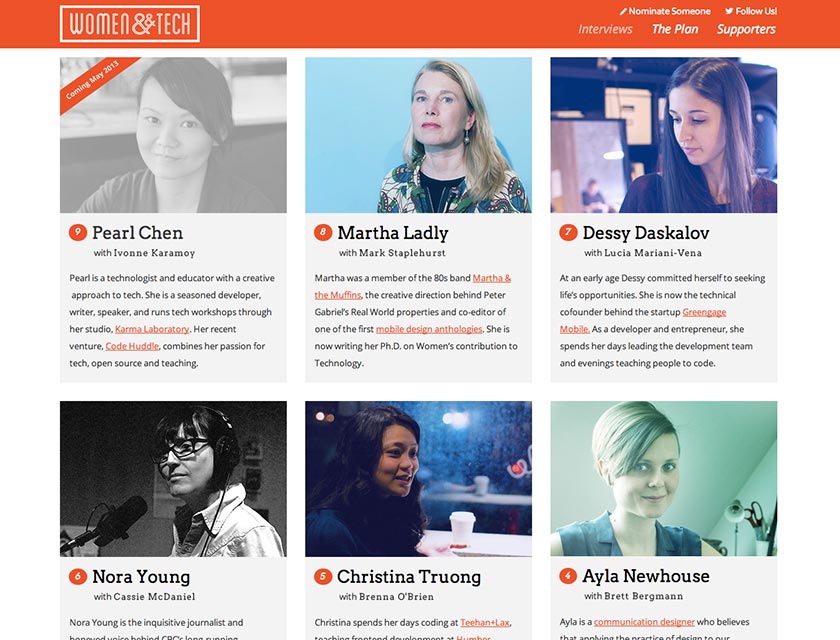
I've had the pleasure of working with a talented and inspiring bunch of designers and developers on Women&&Tech. Based here in Toronto, and borne out of the difficulty of finding female speakers at tech events, we aim to share the stories of women doing great work in the tech industry. An ever evolving project, I contribute strategy, content and front and back end code to this responsive build.

Back when most people thought HTML5 was only good for getting videos to show up on the iPhone, I set up a quick demo site to show off what was really in store. Reading Ender's Game at the time and a chance to play with Illustrator led to the custom solar stytem illustration.
I also had a lot of fun digging into bleeding-edge demos and info while creating the content here. As a testament to what can already be done in a typical project, the site was built using the new semantic markup elements and a very generous dose of CSS3. And thus my love affair with CSS transitions was borne.